Figma AI 2025: 4 Novas Ferramentas (Sites, Make, Buzz, Draw) Revolucionam o Design All-in-One
O Figma AI introduz em Maio de 2025 quatro novas ferramentas – Sites, Make, Buzz e Draw – transformando sua plataforma numa solução de design de produto verdadeiramente all-in-one. Esta atualização massiva visa capacitar designers a completar projetos inteiros sem sair do ecossistema Figma, integrando IA para otimizar desde a criação de websites e codificação até marketing e ilustração vetorial. Pesquisas de 2024 já indicavam a crescente demanda por fluxos de trabalho unificados, e o Figma responde diretamente, prometendo redefinir a produtividade e a inovação no setor. Tempo estimado de leitura: 9 minutos.
Tabela de conteúdos

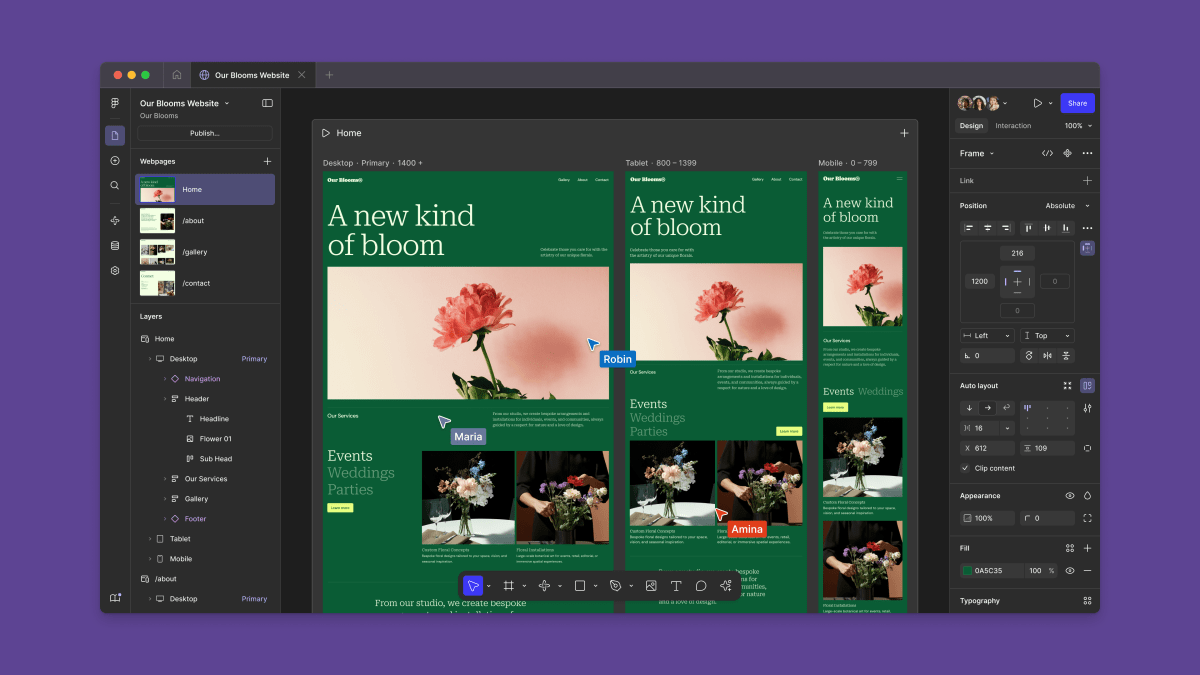
O que é o Figma Sites e como ele desafia o WordPress?
Figma Sites é o novo construtor de websites integrado ao Figma Design, permitindo que criadores transformem protótipos em sites funcionais e responsivos diretamente na plataforma. Ele oferece presets de layouts, blocos, templates e interações, simplificando a criação de páginas web complexas. Sua principal característica é a capacidade de adicionar animações personalizadas via código existente ou gerando novos códigos de interação por IA com simples descrições textuais, como “anime o texto para cair suavemente como uma pena”.
Esta abordagem visa reduzir a dependência de plataformas como o WordPress, especialmente para projetos onde o design e a funcionalidade precisam estar perfeitamente alinhados desde a concepção. Segundo dados do Figma, a integração com IA para código estará disponível nas próximas semanas, com um CMS para gerenciamento de conteúdo previsto para o final do ano, posicionando-o como uma solução robusta para designers que buscam controle total do processo.

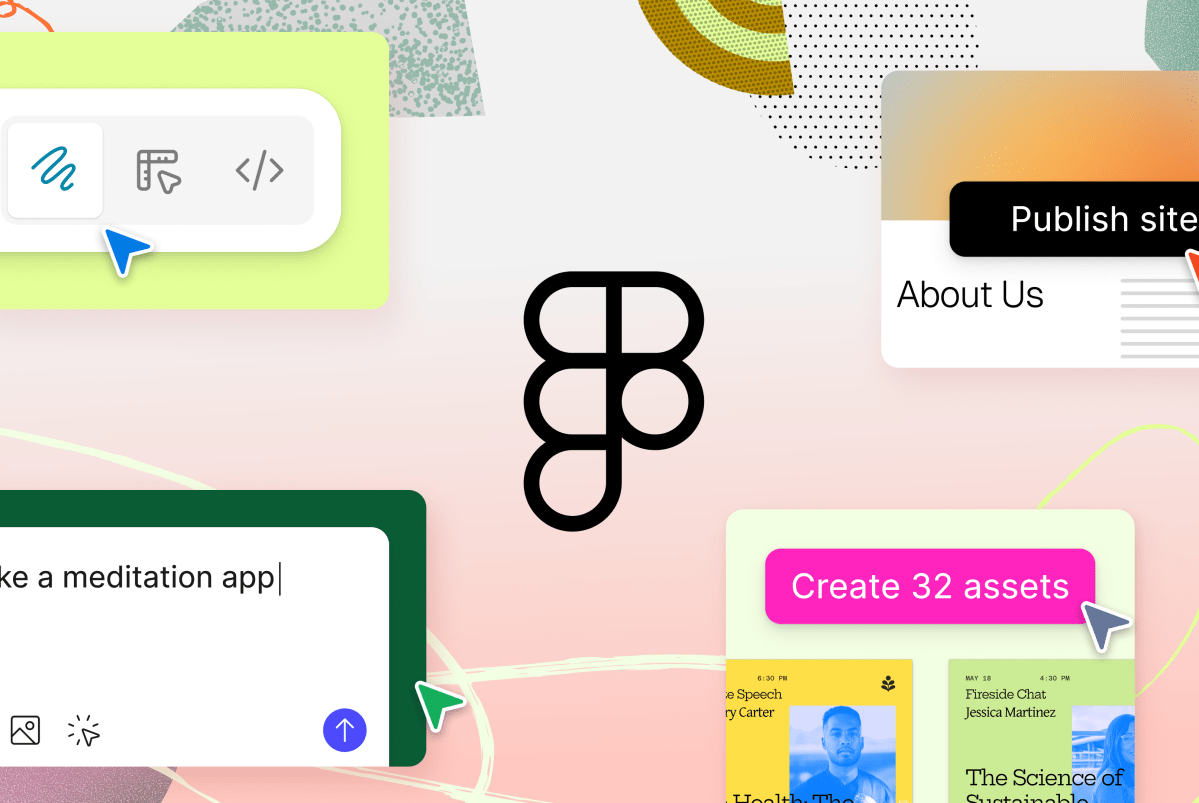
Figma Make: Como a IA Generativa com Claude 3.7 está transformando o desenvolvimento?
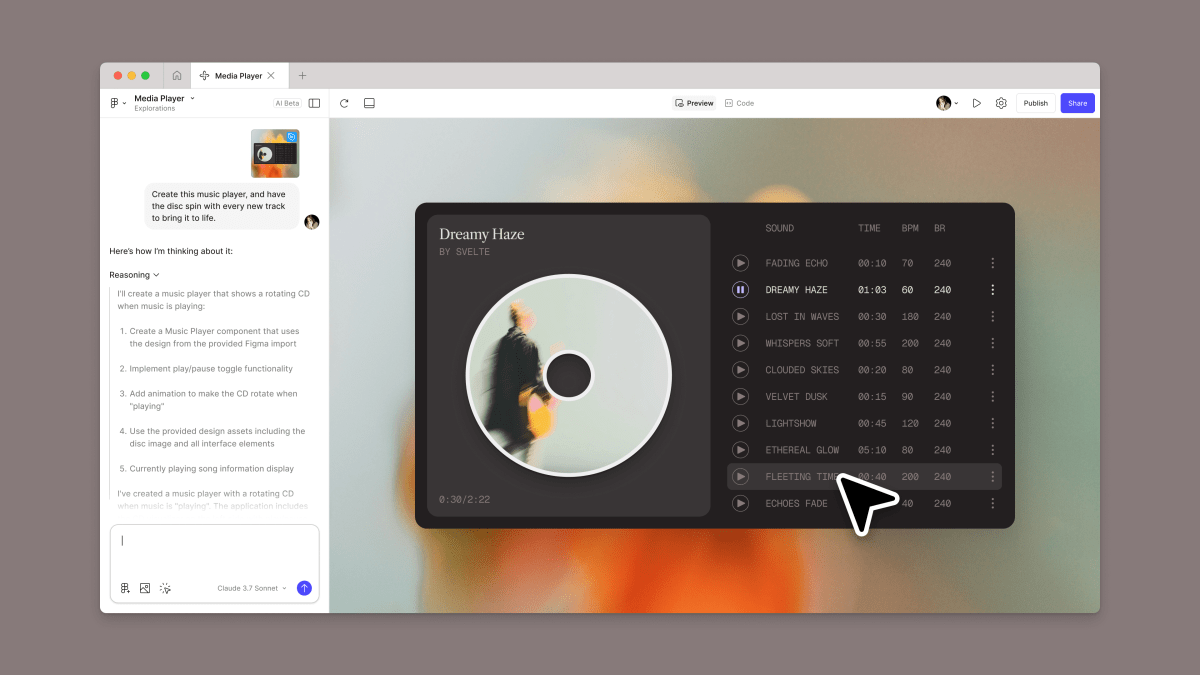
Figma Make é a ferramenta de codificação assistida por IA do Figma, similar ao Google Gemini Code Assist e Microsoft GitHub Copilot, que utiliza o modelo Claude 3.7 da Anthropic para construir protótipos e aplicativos funcionais a partir de descrições textuais ou designs existentes. Ele permite, por exemplo, criar um music player funcional onde um disco gira ao tocar novas faixas, tudo a partir de prompts. Desenvolvedores podem refinar elementos específicos, como formatação de texto e estilo de fonte, manualmente ou com prompts adicionais.
Esta inovação acelera drasticamente o ciclo de prototipagem e desenvolvimento, permitindo que designers e desenvolvedores validem ideias mais rapidamente. O Figma explora integrações com terceiros e sistemas de design, sugerindo um futuro onde o Make poderá ser aplicado em outras áreas da plataforma, reforçando a visão de um ecossistema unificado e inteligente.

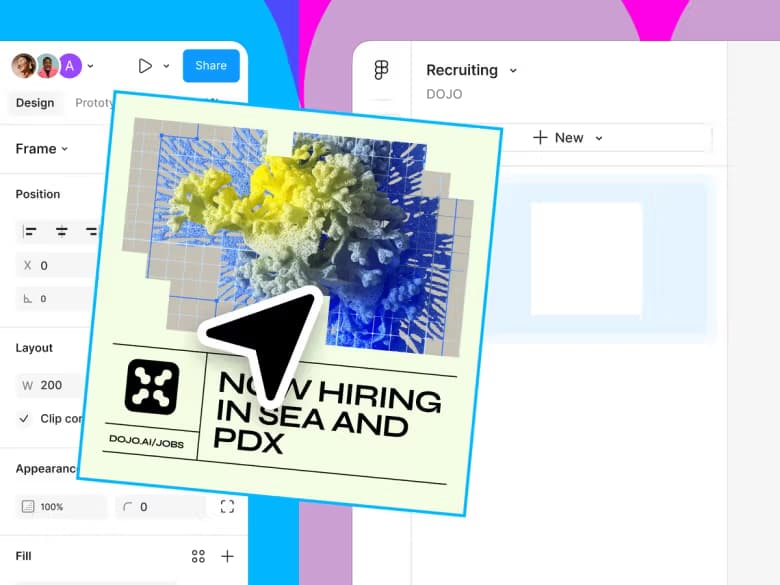
Figma Buzz é o novo concorrente do Canva para Marketing?
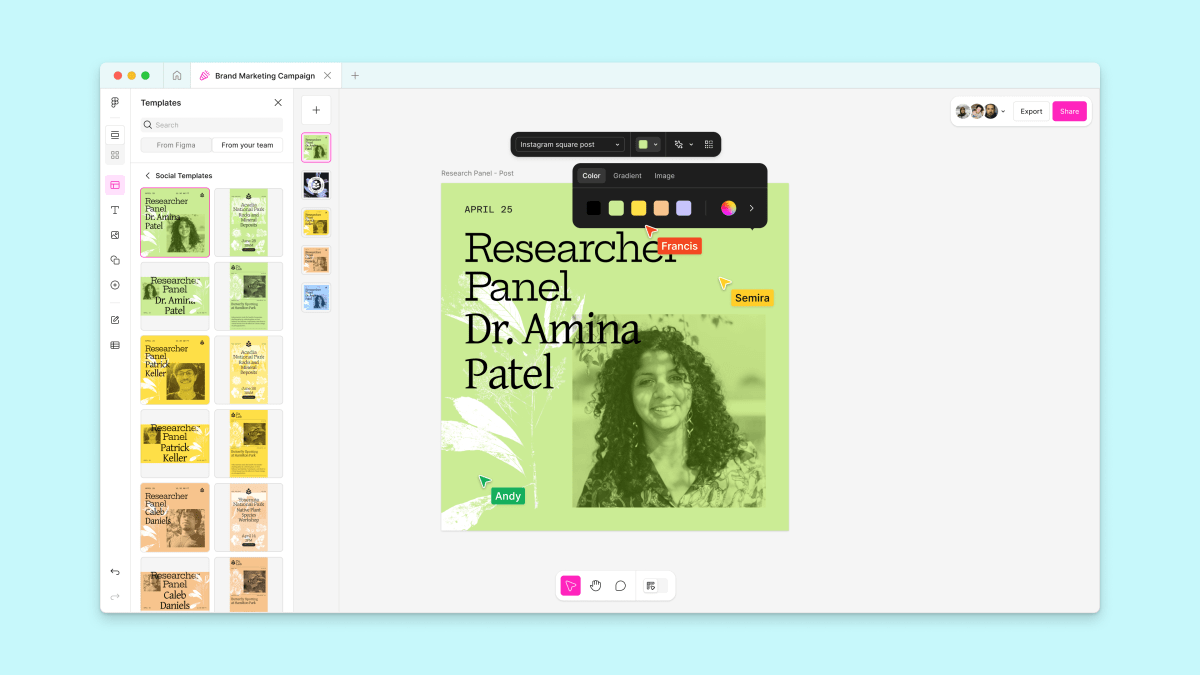
Figma Buzz é um aplicativo de design focado em marketing, similar ao Canva, que facilita a publicação de conteúdo de marca por equipes, mesmo por membros sem profundo conhecimento de design. Ele permite que designers criem templates, estilos e ativos aprovados pela marca, que podem ser rapidamente utilizados por profissionais de marketing para montar e-mails, posts para redes sociais, anúncios e mais.
O Buzz inclui ferramentas de IA generativa para criar e editar imagens via prompts textuais e pode extrair informações de planilhas para criar milhares de ativos de imagem em massa. Esta funcionalidade é um diferencial importante, pois otimiza a produção de campanhas de marketing em larga escala, garantindo consistência visual. A introdução do Buzz sinaliza a intenção do Figma de competir diretamente com plataformas como Canva e Adobe Express no crescente mercado de design para marketing.

Figma Draw: A alternativa integrada ao Adobe Illustrator chegou?
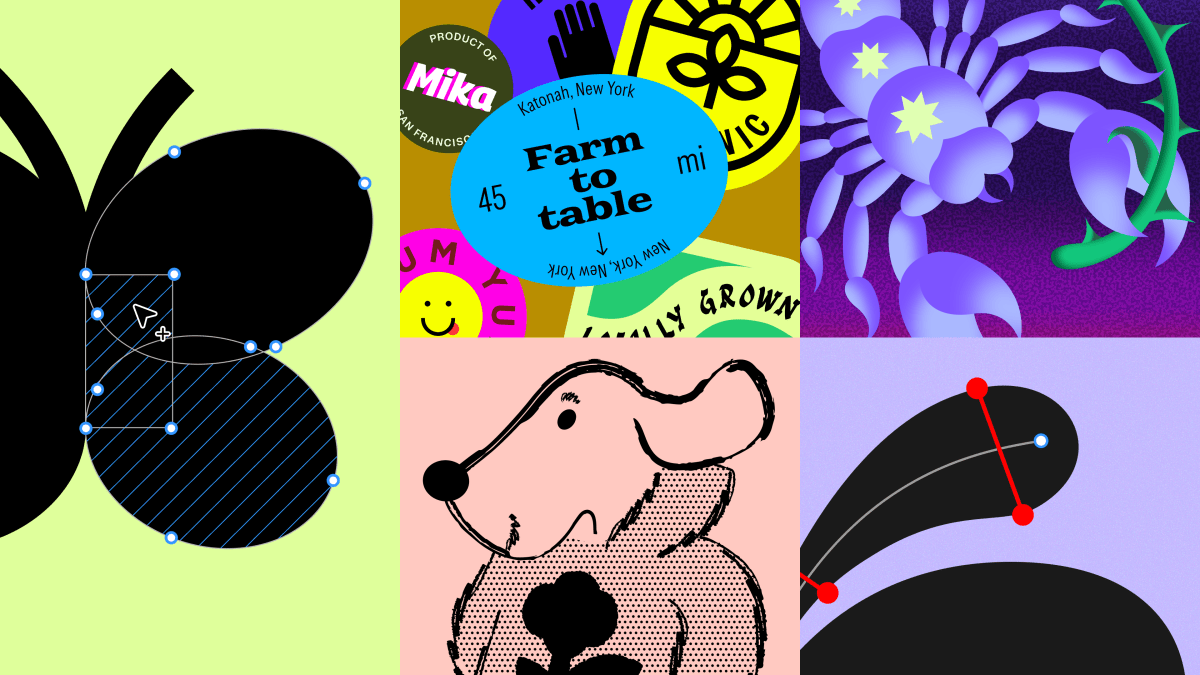
Figma Draw é um aplicativo de design vetorial, posicionado como uma versão simplificada e integrada do Adobe Illustrator, permitindo que criativos produzam visuais personalizados sem sair da plataforma Figma. Ele oferece uma variedade de pincéis, efeitos de textura e ferramentas de edição vetorial para criar ou ajustar imagens escaláveis e logotipos para projetos de design de produto.
Disponível como um toggle dentro do Figma Design e com funcionalidades acessíveis em Sites, Slides e Buzz, o Draw visa preencher a lacuna de ilustração vetorial no ecossistema. Embora talvez não tão expansivo quanto o Creative Cloud da Adobe, o lançamento do Figma Draw, especialmente após a descontinuação do Adobe XD e a tentativa frustrada de aquisição do Figma pela Adobe por US$20 bilhões, marca uma competição direta e oferece novas opções para a indústria de software criativo.

O Impacto da Expansão do Figma no Ecossistema de Design e Desenvolvimento
A estratégia do Figma de se tornar uma plataforma all-in-one, evidenciada por estes quatro lançamentos, representa um divisor de águas para a indústria criativa. Ao integrar ferramentas que antes exigiam a alternância entre múltiplos softwares (como WordPress para sites, Illustrator para vetores, e Canva para marketing rápido), o Figma não apenas otimiza o fluxo de trabalho, mas também redefine o valor entregue aos seus usuários. A análise de diversos especialistas em 2024 já apontava para uma consolidação de ferramentas, e o Figma capitaliza essa tendência.
- Eficiência Aumentada: Redução do tempo gasto exportando e importando arquivos entre diferentes aplicações. Designers podem manter a consistência visual e funcional com mais facilidade.
- Colaboração Aprimorada: Com todas as etapas do design de produto centralizadas, desde a ideação com FigJam até a publicação com Figma Sites, equipes multidisciplinares podem colaborar de forma mais coesa.
- Democratização de Habilidades: Ferramentas como Figma Buzz e a IA generativa do Figma Make permitem que profissionais de marketing ou desenvolvedores com menos experiência em design criem ativos de alta qualidade.
- Competição Direta: A investida do Figma coloca pressão sobre players estabelecidos. A descontinuação do Adobe XD e a falha na aquisição por US$20 bilhões pela Adobe, devido a preocupações regulatórias sobre competição, sublinham a importância estratégica do Figma no mercado.
“A integração de IA generativa e ferramentas de publicação diretamente no Figma é um movimento audacioso que pode consolidar sua liderança, transformando-o no ‘canivete suíço’ definitivo para design de produto digital.”
Análise de Tendências em Software Criativo, 2025
Estratégia All-in-One do Figma: Vantagens e Desafios Futuros
A ambição do Figma de cobrir todo o ciclo de vida do design de produto é clara. Essa abordagem “tudo em um” oferece vantagens significativas, mas também apresenta desafios. Para os usuários, a principal vantagem é um fluxo de trabalho simplificado e mais rápido.
Imagine projetar uma interface no Figma Design, criar ilustrações personalizadas com o Draw, gerar código para interações complexas com o Make, construir o site com o Sites e, finalmente, criar os materiais de marketing com o Buzz – tudo sem sair da plataforma e com os ativos sincronizados.
No entanto, alguns desafios podem surgir. A curva de aprendizado para dominar todas as novas ferramentas pode ser íngreme para alguns. Além disso, competir em funcionalidades específicas com gigantes estabelecidos (como o conjunto completo de recursos do Adobe Illustrator ou a vasta biblioteca de templates do Canva) exigirá inovação contínua.
A gestão da performance da plataforma com tantas funcionalidades complexas também será crucial. Profissionais podem questionar se as ferramentas especializadas do Figma alcançarão a profundidade e maturidade de softwares dedicados a longo prazo. A resposta do Figma parece ser a integração inteligente de IA, que pode nivelar o campo de jogo e oferecer eficiências únicas.
Principais pontos
- Expansão Abrangente: Figma lança Sites, Make, Buzz e Draw para se tornar uma plataforma de design all-in-one.
- IA Integrada: Ferramentas como Make (Claude 3.7) e Sites usam IA para codificação e animação, enquanto Buzz usa para geração de imagens.
- Competição Aumentada: Figma agora desafia diretamente WordPress, Adobe Illustrator, Canva, e ferramentas de IA para código.
- Foco no Workflow: O objetivo é permitir que designers completem projetos inteiros dentro do ecossistema Figma, aumentando a eficiência.
Conclusão
A grande atualização do Figma com Sites, Make, Buzz e Draw, anunciada em maio de 2025, é mais do que uma simples adição de recursos; é uma declaração estratégica que visa solidificar o Figma como a plataforma central para design e desenvolvimento de produtos digitais.
Ao incorporar inteligência artificial e expandir suas capacidades para cobrir o ciclo de vida completo do projeto, o Figma não só responde às necessidades atuais dos criativos por fluxos de trabalho mais integrados e eficientes, mas também se posiciona agressivamente contra concorrentes estabelecidos. O futuro do design de produto está se tornando cada vez mais unificado e inteligente, e o Figma está claramente liderando essa transformação. Resta acompanhar como o mercado e os usuários responderão a essa evolução ambiciosa.
Quais são as 4 novas ferramentas AI do Figma anunciadas em 2025?
As quatro novas ferramentas são: Figma Sites (construtor de websites com IA para código), Figma Make (codificação assistida por IA com Claude 3.7), Figma Buzz (design para marketing com IA generativa de imagens) e Figma Draw (design vetorial integrado). Elas visam tornar o Figma uma plataforma all-in-one para design de produto.
Como o Figma Sites se compara ao WordPress?
Figma Sites visa integrar a construção de websites diretamente ao fluxo de design do Figma, oferecendo presets e IA para interações, potencialmente reduzindo a necessidade de exportar para plataformas como WordPress para projetos que exigem forte coesão entre design e funcionalidade. A inclusão de um CMS futuro reforçará essa competição.
O Figma Make substitui ferramentas como GitHub Copilot?
Figma Make, com o modelo Claude 3.7, compete com ferramentas como GitHub Copilot e Google Gemini Code Assist, focando na criação de protótipos e apps funcionais a partir de descrições ou designs Figma. Sua vantagem é a integração nativa no ecossistema Figma, acelerando a validação de ideias de design.
Figma Buzz é uma alternativa ao Canva?
Sim, Figma Buzz é posicionado como um concorrente do Canva e Adobe Express, focado em facilitar a criação de conteúdo de marketing por equipes. Ele permite o uso de templates aprovados pela marca e IA para gerar e editar imagens, além de criação em massa a partir de planilhas, otimizando campanhas.
O Figma Draw pode substituir o Adobe Illustrator?
Figma Draw oferece funcionalidades de design vetorial integradas ao Figma, funcionando como uma alternativa simplificada ao Adobe Illustrator para criação de visuais personalizados, logos e ilustrações diretamente na plataforma. Embora possa não ter todos os recursos avançados do Illustrator, sua integração é um grande benefício para o workflow.